Descubriendo el Widget AppBar de Flutter usando Material 2
Integra y personaliza el AppBar en Flutter. Explora ejemplos y consejos para potenciar la estética de tus apps móviles.

Hoy hablaremos sobre uno de los widgets más utilizados y versátiles de Flutter: el AppBar usando material 2. Si alguna vez te has preguntado cómo personalizar esa barra superior en tus aplicaciones, ¡estás en el lugar correcto! Pero antes de adentrarnos en el AppBar, es esencial entender dónde y cómo se utiliza. ¡Hablemos del Scaffold!
¿Qué es el Scaffold y cómo se relaciona con el AppBar?
El Scaffold en Flutter es como el lienzo en blanco de un pintor. Proporciona una estructura básica visual para las aplicaciones, ofreciendo un marco donde podemos colocar otros widgets, incluido nuestro protagonista de hoy, el AppBar.
El AppBar se coloca dentro de la propiedad appBar del Scaffold, permitiéndonos tener una barra superior para mostrar títulos, botones de acción y mucho más. Ahora que comprendes cómo se integran, exploremos más a fondo el AppBar.
¿Qué es el AppBar en Flutter?
El AppBar es ese widget que nos brinda una barra superior en nuestras aplicaciones. Puede contener elementos como el título de la página, botones de acción, y hasta un menú desplegable. Es altamente personalizable y se adapta perfectamente a las necesidades de cualquier desarrollador.
Ejemplos prácticos usando el AppBar
Antes de sumergirnos en los ejemplos, es importante mencionar que el AppBar es increíblemente versátil. Puedes personalizarlo de innumerables maneras para que se adapte a la estética y funcionalidad de tu aplicación. Los ejemplos que verás a continuación son solo una pequeña muestra de lo que puedes lograr. ¡Así que usa tu creatividad y experimenta con las diferentes propiedades que Flutter ofrece!
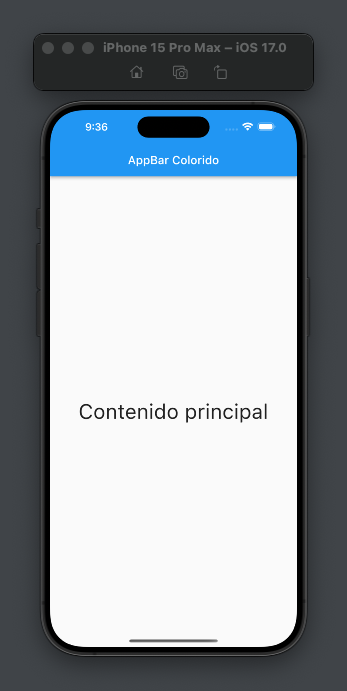
Ejemplo 1: AppBar con un color de fondo personalizado
Scaffold(
appBar: AppBar(
title: const Text('AppBar Colorido'),
backgroundColor: Colors.blue,
),
body: const Center(
child: Text(
'Contenido principal',
style: TextStyle(fontSize: 36),
),
),
)

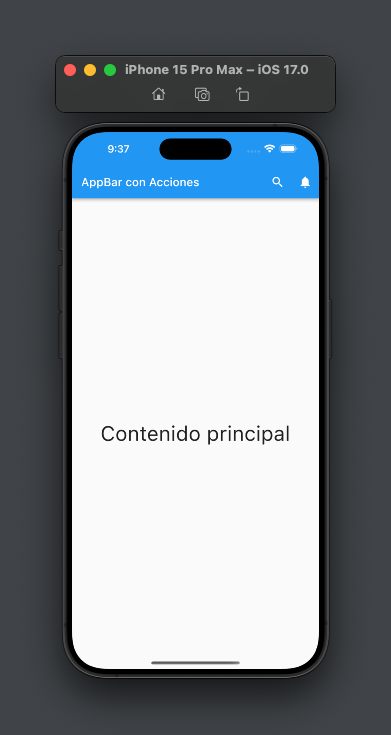
Ejemplo 2: AppBar con los botones en acción
Scaffold(
appBar: AppBar(
title: const Text('AppBar con Acciones'),
actions: <Widget>[
IconButton(
icon: const Icon(Icons.search),
onPressed: () {},
),
IconButton(
icon: const Icon(Icons.notifications),
onPressed: () {},
),
],
),
body: const Center(
child: Text(
'Contenido principal',
style: TextStyle(fontSize: 36),
),
),
)

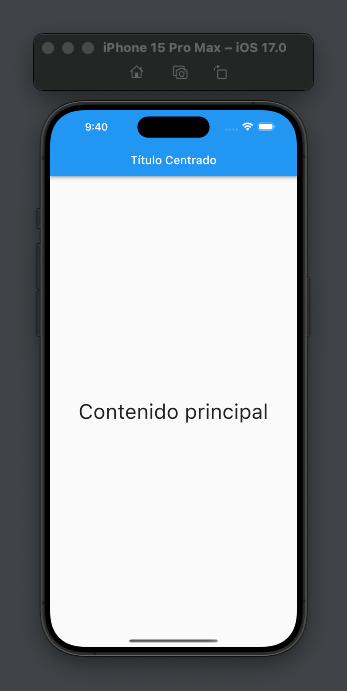
Ejemplo 3: AppBar con el titulo centrado
Scaffold(
appBar: AppBar(
title: const Text('Título Centrado'),
centerTitle: true,
),
body: const Center(
child: Text(
'Contenido principal',
style: TextStyle(fontSize: 36),
),
),
)

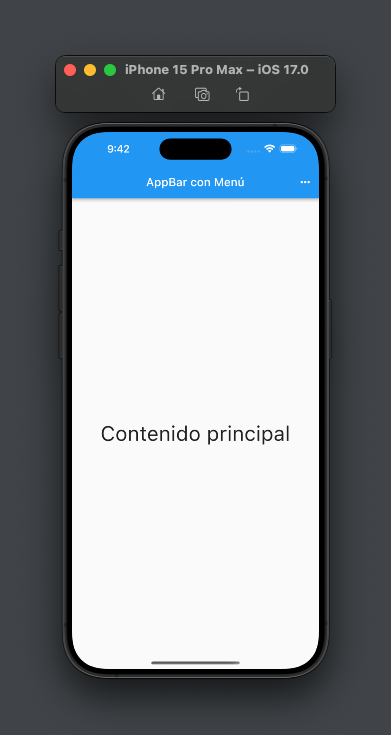
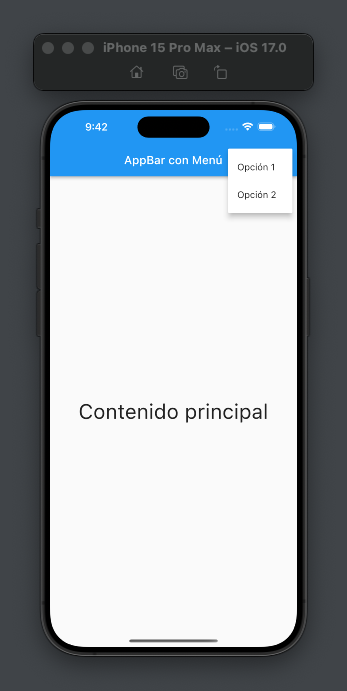
Ejemplo 4: AppBar con menú desplegable
Scaffold(
appBar: AppBar(
title: Text('AppBar con Menú'),
actions: <Widget>[
PopupMenuButton<String>(
onSelected: (value) {},
itemBuilder: (BuildContext context) => <PopupMenuEntry<String>>[
const PopupMenuItem<String>(child: Text('Opción 1')),
const PopupMenuItem<String>(child: Text('Opción 2')),
],
),
],
),
body: Center(child: Text('Contenido principal')),
)


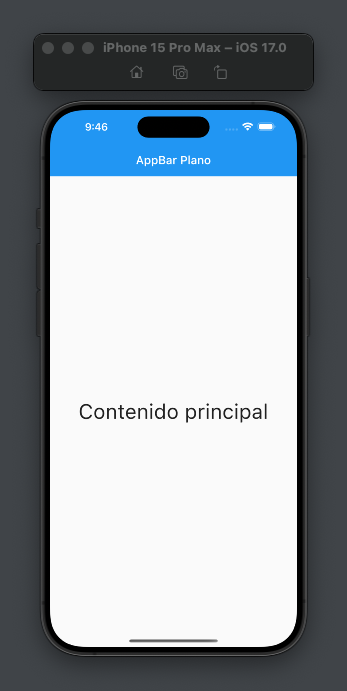
Ejemplo 5: AppBar sin elevacion
Scaffold(
appBar: AppBar(
title: const Text('AppBar Plano'),
elevation: 0.0,
),
body: const Center(
child: Text(
'Contenido principal',
style: TextStyle(fontSize: 36),
),
),
)

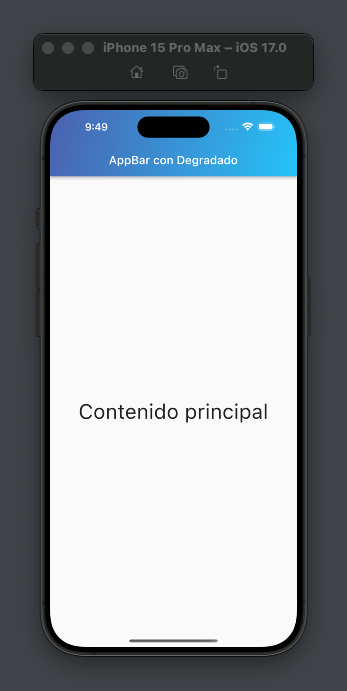
Ejemplo 6: AppBar con fondo degradado
Scaffold(
appBar: AppBar(
title: const Text('AppBar con Degradado'),
flexibleSpace: Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
colors: [
Color(0xFF4C60AF),
Color.fromARGB(255, 37, 195, 248),
],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
),
),
),
),
body: const Center(
child: Text(
'Contenido principal',
style: TextStyle(fontSize: 36),
),
),
)


Preguntas frecuentes sobre el AppBar
1. ¿Puedo usar más de un AppBar en una sola pantalla?
Sí, aunque no es común, puedes tener múltiples AppBars, especialmente si estás utilizando tabs o diferentes secciones en tu pantalla.
2. ¿Cómo hago para que mi AppBar sea transparente?
Puedes establecer el color de fondo del AppBar en Colors.transparent y también establecer la elevación en 0.0 para eliminar cualquier sombra.
3. ¿Es posible añadir imágenes o logos en el AppBar?
¡Claro que si! Puedes usar la propiedad leading para añadir un widget al inicio del AppBar, como un logo, o incluso usar un flexibleSpace para añadir imágenes de fondo.
4. ¿Cómo puedo cambiar la fuente o el estilo del texto en mi AppBar?
Puedes envolver tu widget Text en el título con un widget DefaultTextStyle y personalizarlo según tus necesidades.
5. Mi AppBar se superpone con el contenido de mi pantalla, ¿qué puedo hacer?
Asegúrate de que tu contenido esté dentro del widget body del Scaffold. Si estás utilizando un ListView, considera usar un SafeArea para evitar superposiciones con elementos de la interfaz, como el AppBar.
En conclusión, el AppBar es una herramienta poderosa en Flutter, especialmente cuando se combina con el Scaffold. Juntos, ofrecen una estructura y diseño cohesivos para tus aplicaciones. Con la información y ejemplos proporcionados, así como las respuestas a las preguntas frecuentes, espero que estés listo para llevar tus aplicaciones al siguiente nivel. Asi mismo, para información detallada sobre este widget, recomiendo revisar la documentación oficial de flutter.

¡Gracias por dedicar tiempo a leer esta entrada! Recuerda que este artículo hace parte de mi serie "Descubriendo Widgets". A través de esta serie, estoy tratando de guiar desde los conceptos más básicos hasta las técnicas más avanzadas en Flutter. Si estás buscando dominar Flutter y sus widgets, ¡te invito a seguirme en los próximos capítulos! 😎
Si tienes dudas o preguntas, o crees que me falto explicar algo relacionado con el AppBar, no dudes en dejarmelo saber en los comentarios.
- Compartir en Twitter
- Compartir en Facebook
- Compartir en LinkedIn
- Compartir en Pinterest
- Compartir por Email
- Copiar link
Ricardo Gottheil newsletter
Únete a la newsletter para recibir las últimas actualizaciones en tu bandeja de entrada.



