Descubriendo el Widget AppBar de Flutter usando Material 3
Explora Flutter y el nuevo AppBar con Material 3. Moderniza tu app con características y ejemplos únicos.

Si estás aquí, es probable que ya estés familiarizado con Flutter, el maravilloso SDK de Google para crear aplicaciones móviles casi nativas. Pero, ¿has oído hablar de Material 3? Es la última versión del famoso lenguaje de diseño "Material Design". Y hoy, nos sumergiremos en uno de los widgets más utilizados en Flutter con un toque de Material 3: el AppBar. ¡Vamos allá!
¿Qué es el AppBar en Flutter?
El AppBar es uno de los widgets más reconocibles y esenciales en Flutter. Actúa como una barra superior en tu aplicación, donde puedes colocar el título, acciones y más. Es ese espacio en la parte superior de tu aplicación que da una primera impresión y guía a tus usuarios.
Pero bueno, seguramente esto ya lo sabías, puesto que en la versión anterior de Material Design se mantiene el mismo concepto. Si quieres conocer mas sobre lo que es este widget, hice un artículo dedicado a explicar todo lo que trae pero usando unicamente Material 2 en los ejemplos. Pero bueno, en realidad esta entrega es una actualización al mismo.

Publicacion anterior sobre AppBar usando la version 2 de Material
Es por ello, que en esta ocasión solo les mostrare ejemplos del uso del AppBar usando material 3 con sus novedades, pero tal vez te estaras preguntando cómo y qué hacer para activar esta version de material. Para ello, tambien he preparado otro artículo donde explico este tema, y sobre todo, hago una comparacion entre las dos versiones que hay.

Publicacion sobre las diferencias entre Material 2 y Material 3
Novedades en Material 3 para AppBar
- Color: Material 3 introduce nuevas asignaciones de colores y es compatible con el color dinámico.
- Al desplazarse: Ya no hay una sombra al desplazarse. En su lugar, un relleno de color crea una separación del contenido.
- Tipografía: El texto por defecto ahora es más grande.
- Diseño: La altura por defecto del AppBar es ahora más grande.
- Tipos: Ahora existen cuatro tipos de AppBar: centrado, pequeño, mediano y grande.
Ejemplos prácticos
Antes de sumergirnos en los ejemplos, es esencial entender que Material 3 ha traído consigo una serie de cambios y mejoras que afectan directamente a cómo diseñamos y desarrollamos nuestras aplicaciones en Flutter. El AppBar, siendo uno de los widgets más utilizados, ha experimentado algunas de estas transformaciones.
Si has estado siguiendo mis posts anteriores, recordarás que ya he mostrado ejemplos de cómo usar el AppBar. En esta ocasión, vamos a revisar los mismo sumandole a otros 2 nuevos, pero con un giro: ¡los adaptaremos al nuevo y brillante Material 3! Esto te permitirá comparar, entender y apreciar las diferencias y las ventajas que esta nueva versión del lenguaje de diseño trae consigo.
Así que, sin más preámbulos, ¡vamos a explorar cómo el AppBar ha evolucionado con Material 3!
Ejemplo 1: Comportamiento del shadowColor
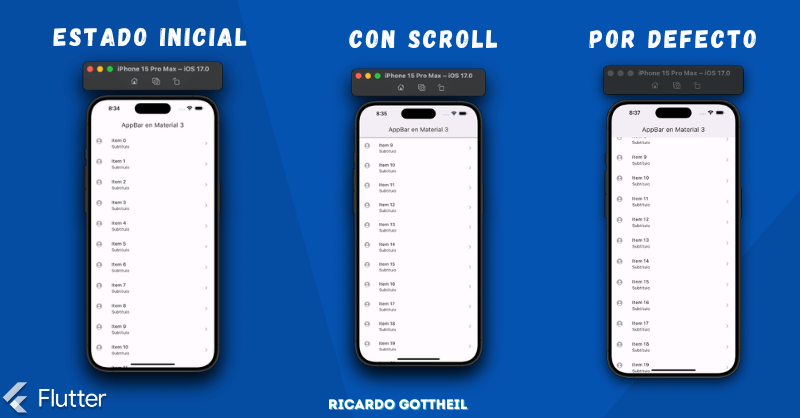
Al tener una lista de elementos que sobrepasan la altura del dispositivo y por ende se puede hacer scroll, vamos a poder ver como el AppBar se sigue manteniendo de forma estática en la parte superior pero no tiene un color muy vistoso ni sombras como pasa en la version 2 de material. Por defecto, el shadowColor tiene el valor en null, aunque tambien puede decirse que tiene el color transparente "Colors.transparent", ya que esta propiedad recibe un Color.
Ahora veamos como se usa el shadowColor en código, y observemos como se ve con el color gris, tanto cuando esta en el estado inicial y cuando estamos haciendo scroll.
Scaffold(
appBar: AppBar(
title: const Text('AppBar en Material 3'),
shadowColor: Colors.grey,
),
body: ListView.builder(
itemCount: _items.length,
itemBuilder: (BuildContext context, int index) {
return ListTile(
title: Text('Item $index'),
subtitle: const Text('Subtítulo'),
leading: const Icon(Icons.account_circle),
trailing: const Icon(Icons.keyboard_arrow_right),
onTap: () {},
);
},
),
)

Ejemplo 2: Comportamiento del scrolledUnderElevation
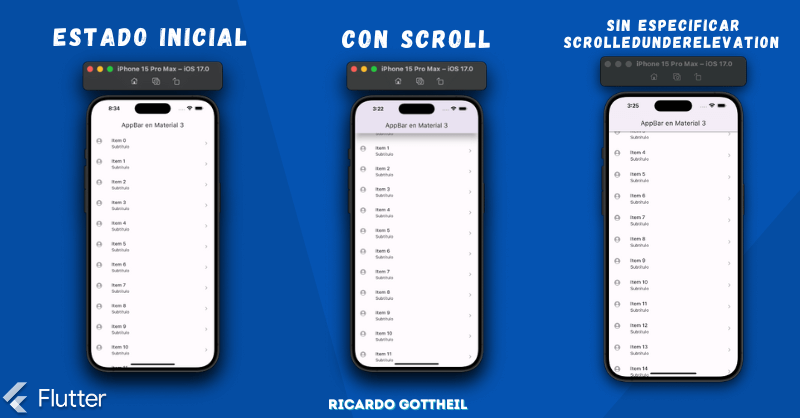
Al igual que en el ejemplo de anterior, vamos tener una lista de elementos que sobrepasan la altura del dispositivo y por ende tenemos el scroll, lo que nos ayudara a ver el comportamiento de la propiedad scrolledUnderElevation, que lo que hara es configurar elevación que se usará si esta barra de aplicación tiene algo de scroll. Para poder ver como funciona tenemos que darle un color a la propiedad de shadowColor que ya vimos en el ejemplo anterior.
La propiedad scrolledUnderElevation recibe un valor double, donde si tiene un valor muy alto se vera más sombra al desplazarnos con el scroll. Ahora veamos como se ve en código y como se ven en los diferentes estados en la app.
Scaffold(
appBar: AppBar(
title: const Text('AppBar en Material 3'),
shadowColor: Colors.grey,
scrolledUnderElevation: 20.0,
),
body: ListView.builder(
itemCount: _items.length,
itemBuilder: (BuildContext context, int index) {
return ListTile(
title: Text('Item $index'),
subtitle: const Text('Subtítulo'),
leading: const Icon(Icons.account_circle),
trailing: const Icon(Icons.keyboard_arrow_right),
onTap: () {},
);
},
),
)

Hasta ahora hemos visto hemos visto las nuevas propiedades usadas en esta nueva versión de Material, pero vamos a ver como implementar los ejemplos usados en la publicación anterior sobre el AppBar como mencioné anteriorme.
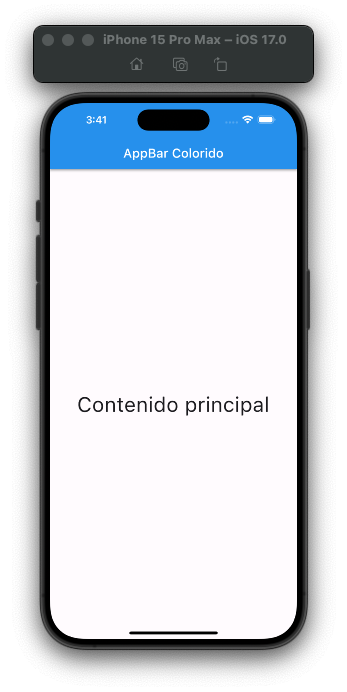
Ejempo 3: AppBar con un color de fondo personalizado
Scaffold(
appBar: AppBar(
title: const Text(
'AppBar Colorido',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.w500,
),
),
backgroundColor: Colors.blue,
shadowColor: Colors.grey,
),
body: const Center(
child: Text(
'Contenido principal',
style: TextStyle(fontSize: 36),
),
),
)
En esta versión, para mantener lo que teniamos anteriormente, vemos que hay que ponerle al texto el color blanco y un ligero grosor para que quede lo mas parecido a como funciona en Material 2.

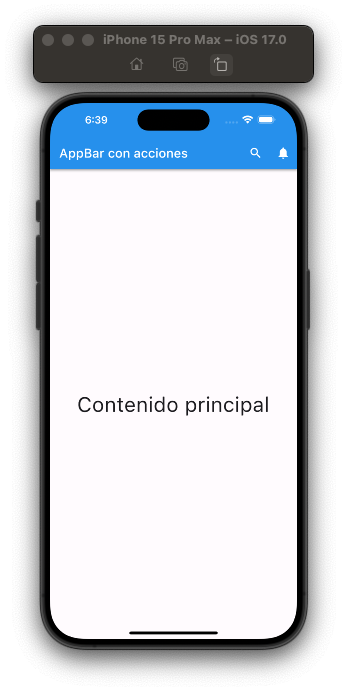
Ejemplo 4: AppBar con los botones
Scaffold(
appBar: AppBar(
title: const Text(
'AppBar con acciones',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.w500,
),
),
backgroundColor: Colors.blue,
shadowColor: Colors.grey,
actions: <Widget>[
IconButton(
icon: const Icon(
Icons.search,
color: Colors.white,
),
onPressed: () {},
),
IconButton(
icon: const Icon(
Icons.notifications,
color: Colors.white,
),
onPressed: () {},
),
],
),
body: const Center(
child: Text(
'Contenido principal',
style: TextStyle(fontSize: 36),
),
),
)
Al igual que en el ejemplo anterior, aparte de cambiar un poco el texto, hay que darle el color blanco a los iconos que agregamos en los actions.

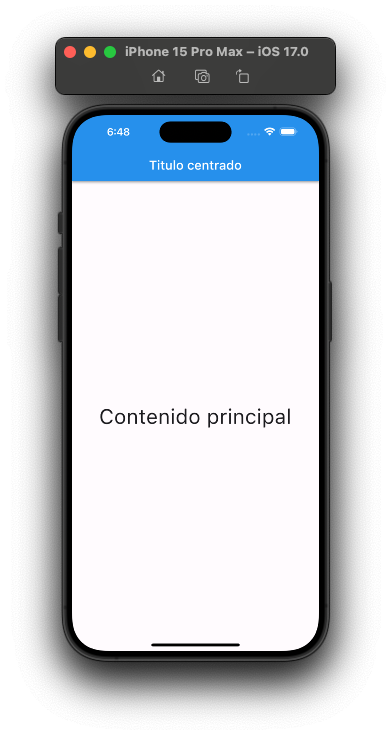
Ejemplo 5: AppBar con el titulo centrado
Scaffold(
appBar: AppBar(
title: const Text(
'Titulo centrado',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.w500,
),
),
backgroundColor: Colors.blue,
shadowColor: Colors.grey,
centerTitle: true,
),
body: const Center(
child: Text(
'Contenido principal',
style: TextStyle(fontSize: 36),
),
),
)

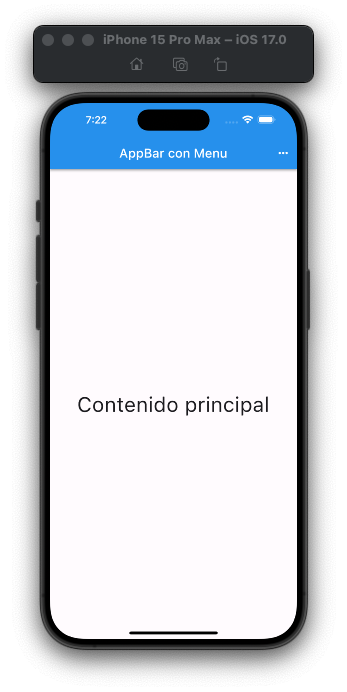
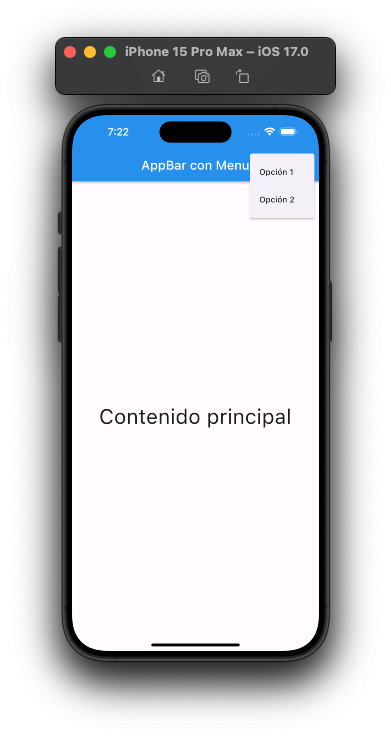
Ejemplo 6: AppBar con menú desplegable
Scaffold(
appBar: AppBar(
title: const Text(
'AppBar con Menu',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.w500,
),
),
backgroundColor: Colors.blue,
shadowColor: Colors.grey,
actions: <Widget>[
PopupMenuButton<String>(
color: Colors.white,
onSelected: (value) {},
itemBuilder: (BuildContext context) => <PopupMenuEntry<String>>[
const PopupMenuItem<String>(child: Text('Opción 1')),
const PopupMenuItem<String>(child: Text('Opción 2')),
],
),
],
),
body: const Center(
child: Text(
'Contenido principal',
style: TextStyle(fontSize: 36),
),
),
)
Al igual que en el ejemplo 4, me tocó darle el color blanco al icono del PopupMenuButton


Ejemplo 7: AppBar sin elevación
Scaffold(
appBar: AppBar(
title: const Text(
'AppBar sin elevación',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.w500,
),
),
backgroundColor: Colors.blue,
),
body: const Center(
child: Text(
'Contenido principal',
style: TextStyle(fontSize: 36),
),
),
)
En este caso, vemos que no necesitamos colocar el shadowColor, porque de lo contrario, vamos a tener la elevación.

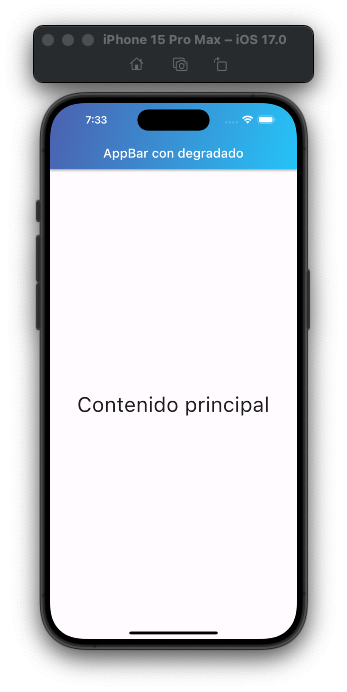
Ejemplo 8: AppBar con fondo degradado
Scaffold(
appBar: AppBar(
title: const Text(
'AppBar con degradado',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.w500,
),
),
backgroundColor: Colors.blue,
shadowColor: Colors.grey,
flexibleSpace: Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
colors: [
Color(0xFF4C60AF),
Color.fromARGB(255, 37, 195, 248),
],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
),
),
),
),
body: const Center(
child: Text(
'Contenido principal',
style: TextStyle(fontSize: 36),
),
),
)

Recuerda que en esta ocasión hemos hecho una actualización al articulo anterior que había hecho sobre el AppBar, donde he hecho los mismos ejemplos para mostrar que es posible tener un estilo similar o igual al material 2. Aunque suene un poco repetitivo, es muy probable que la version 3 de material pase hacer la oficial y la anterior desaparezca, pero acá ya se tiene una idea de como replicar los diseños de un AppBar en la version 2 que ya se considera legacy.
En conclusión, Flutter y Material Design son una combinación poderosa que puede llevar tu desarrollo móvil al siguiente nivel. Con la introducción de Material 3, hay aún más posibilidades a tu alcance.
¡Espero que este artículo y estos ejemplos te hayan inspirado a experimentar y descubrir todo lo que Flutter y Material 3 tienen para ofrecer! Recuerda que este artículo hace parte de mi serie "Descubriendo Widgets". A través de esta serie, estoy tratando de guiar desde los conceptos más básicos hasta las técnicas más avanzadas en Flutter. Si estás buscando dominar Flutter y sus widgets, ¡te invito a seguirme en los próximos capítulos! 😎
- Compartir en Twitter
- Compartir en Facebook
- Compartir en LinkedIn
- Compartir en Pinterest
- Compartir por Email
- Copiar link
Ricardo Gottheil newsletter
Únete a la newsletter para recibir las últimas actualizaciones en tu bandeja de entrada.



