Descubriendo el Widget Column y Widget Row en Flutter
Descubre cómo utilizar los widgets Column y Row para estructurar tu aplicación. Aprende con ejemplos prácticos y resuelve tus dudas más frecuentes.

En esta ocasión vamos a sumergirnos en el fascinante mundo de los widgets, específicamente en dos de los más utilizados: Column y Row. Si alguna vez te has preguntado cómo organizar tus widgets de manera vertical u horizontal en Flutter, ¡estás en el lugar correcto!
Flutter, como ya sabrás, es un SDK de código abierto que nos permite crear aplicaciones móviles nativas con un solo código fuente. Y en este universo, los widgets son los protagonistas. Imagina los widgets como los bloques de construcción de tu aplicación. Y entre esos bloques, Column y Row son esenciales para estructurar y alinear otros widgets.
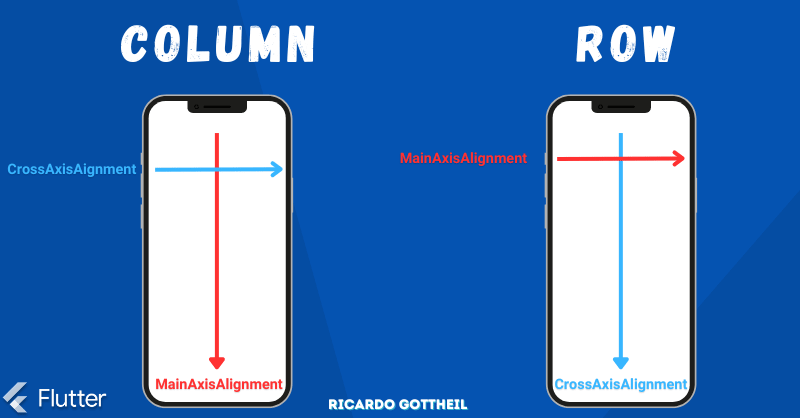
¿Cómo funcionan las propiedades "CrossAxisAlignment" y "MainAxisAlignment"?
Antes de sumergirnos en ejemplos específicos de Column y Row, es esencial entender estas dos propiedades, ya que son fundamentales para la alineación y distribución de widgets.
- MainAxisAlignment: Esta propiedad define cómo se alinearán los hijos a lo largo del eje principal del widget. En el caso de
Column, el eje principal es vertical, mientras que enRow, es horizontal. Algunos de los valores que puedes usar incluyenstart,end,center,spaceBetween,spaceAroundyspaceEvenly. - CrossAxisAlignment: Define cómo se alinearán los hijos a lo largo del eje transversal, que es perpendicular al eje principal. Para
Column, el eje transversal es horizontal, mientras que paraRow, es vertical. Los valores comunes sonstart,end,centerystretch.

¿Cómo funciona el widget Column?
El widget Column en Flutter nos permite alinear otros widgets verticalmente. Piensa en él como una columna en una hoja de cálculo, donde puedes colocar diferentes elementos uno encima del otro.
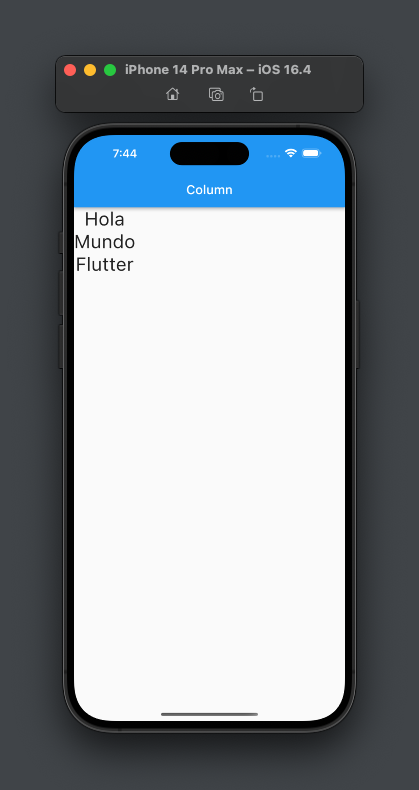
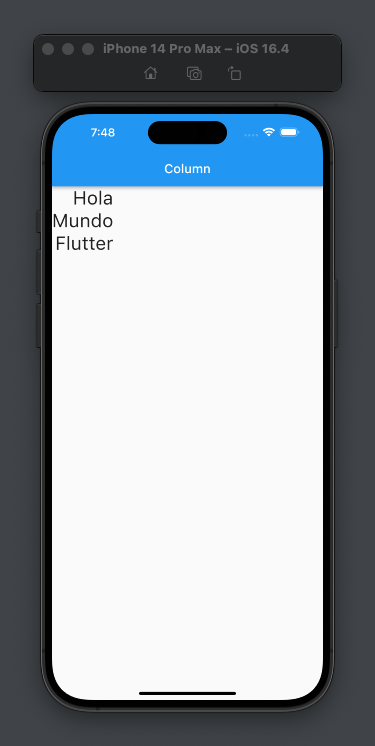
Ejemplo 1: Columna básica
Column(
children: <Widget>[
Text('Hola'),
Text('Mundo'),
Text('Flutter'),
],
)

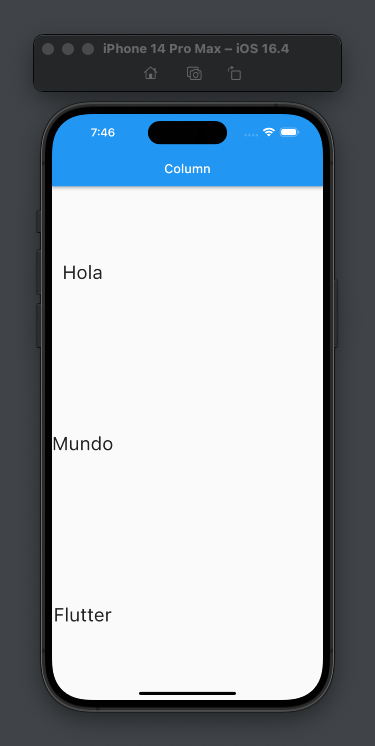
Ejemplo 2: Espaciado entre widgets
Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Text('Hola'),
Text('Mundo'),
Text('Flutter'),
],
)
Aquí, hemos utilizado MainAxisAlignment.spaceAround para distribuir el espacio de manera uniforme entre los widgets.

Ejemplo 3: Alineado a la derecha
Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
Text('Hola'),
Text('Mundo'),
Text('Flutter'),
],
)
Con CrossAxisAlignment.end, hemos alineado los textos a la derecha de la columna.

¿Y qué hay del Widget Row?
El widget Row, como su nombre indica, nos permite alinear widgets horizontalmente. Imagina una fila en una hoja de cálculo donde puedes colocar diferentes elementos uno al lado del otro.
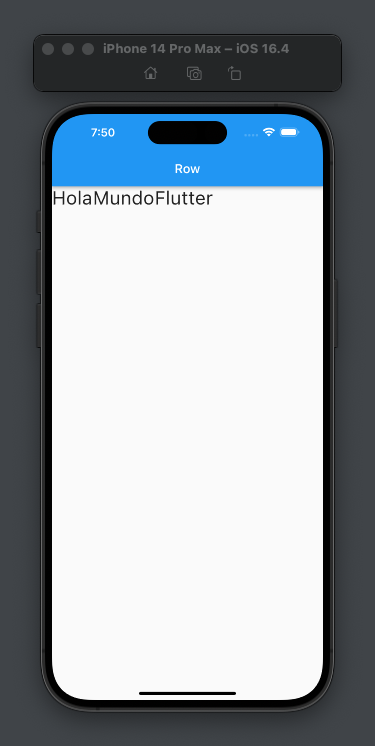
Ejemplo 1: Fila Básica
Row(
children: <Widget>[
Text('Hola'),
Text('Mundo'),
Text('Flutter'),
],
)
En este sencillo ejemplo, hemos colocado tres textos uno al lado del otro en una fila.

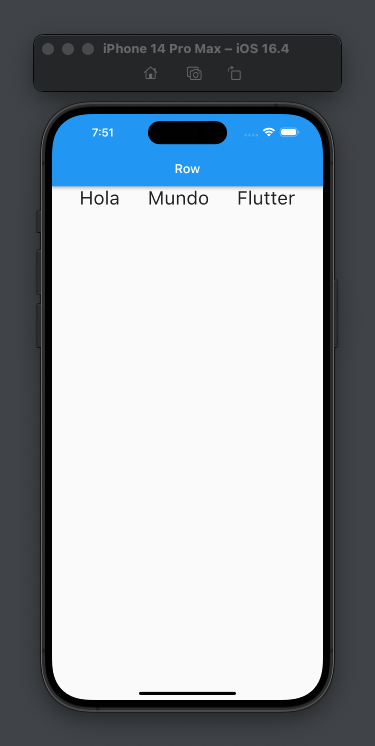
Ejemplo 2: Espaciado entre widgets
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Text('Hola'),
Text('Mundo'),
Text('Flutter'),
],
)
Usando MainAxisAlignment.spaceEvenly, hemos distribuido el espacio de manera uniforme entre los widgets.

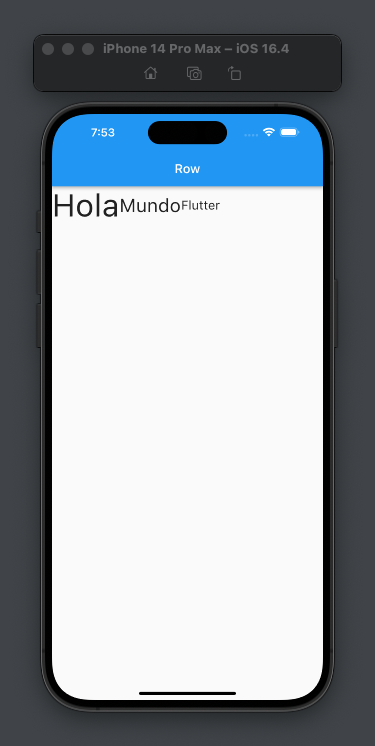
Ejemplo 3: Alineación al centro
Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Text('Hola', style: TextStyle(fontSize: 50)),
Text('Mundo', style: TextStyle(fontSize: 30)),
Text('Flutter', style: TextStyle(fontSize: 20)),
],
)
Con CrossAxisAlignment.center, hemos centrado los textos en la fila.

Preguntas Frecuentes
1. ¿Puedo combinar Row y Column en una misma estructura?
¡Por supuesto! Flutter es increíblemente flexible, y puedes anidar un Row dentro de un Column o viceversa según lo necesites.
2. ¿Qué sucede si los widgets dentro de mi Row o Column exceden el espacio disponible?
Flutter te proporciona propiedades como overflow para manejar estos escenarios. Puedes decidir si los widgets se recortan, se desplazan o se redimensionan.
3. ¿Hay algún límite en la cantidad de widgets que puedo colocar dentro de un Row o Column?
No hay un límite específico, pero es importante tener en cuenta el rendimiento y la experiencia del usuario. Añadir demasiados widgets puede hacer que tu aplicación se sienta lenta o abrumadora.
Los ejemplos presentados son básicos para facilitar la comprensión de los widgets Row y Column en Flutter. Para un análisis más detallado y comprensivo, recomiendo consultar la documentación oficial de Flutter, que es una fuente invaluable de información sobre estos y otros widgets.


¡Gracias por dedicar tiempo a leer esta entrada! Me complace informarte que este artículo es solo el inicio de mi serie "Descubriendo Widgets". A través de esta serie, estare tratando de guiar desde los conceptos más básicos hasta las técnicas más avanzadas en Flutter. Si estás buscando dominar Flutter y sus widgets, ¡te invito a seguirme en los próximos capítulos! 😎
Si tienes dudas o preguntas, o crees que me falto explicar algo de estos widgets, no dudes en dejarmelo saber en los comentarios.
- Compartir en Twitter
- Compartir en Facebook
- Compartir en LinkedIn
- Compartir en Pinterest
- Compartir por Email
- Copiar link
Ricardo Gottheil newsletter
Únete a la newsletter para recibir las últimas actualizaciones en tu bandeja de entrada.



