Descubriendo el Widget Container en Flutter
Explora la versatilidad del Widget Container en Flutter. Personalízalo y crea diseños atractivos con ejemplos claros y prácticos.

Hoy vamos a sumergirnos en uno de los widgets más versátiles y útiles que Flutter tiene para ofrecer: el Widget Container. Si alguna vez te has preguntado cómo dar forma, color y estilo a tus aplicaciones, ¡este es el lugar para ti!
¿Qué es el Widget Container en Flutter?
El Container es un widget que te permite crear elementos visuales personalizados en tu aplicación Flutter. Piensa en él como una caja que puede tener color, dimensiones, bordes y mucho más. Es como el lienzo en el que pintas tus ideas y le das vida a tus diseños.
¿Qué propiedades son las más utilizadas en un Container?
Las propiedades más comunes que puedes encontrar y modificar en un Container son:
color: Define el color de fondo del Container.widthyheight: Establecen el ancho y alto del Container, respectivamente.padding: Añade espacio interno al Container.margin: Añade espacio externo alrededor del Container.decoration: Permite personalizar bordes, sombras, gradientes y más.
Usos del Widget Container: Ejemplos Prácticos
Antes de continuar, quiero que imagines el Widget Container como una caja mágica. Cada vez que introduces un código, esta caja cambia de forma, color y estilo. Ahora, para que puedas visualizar mejor todo lo que te he contado, te presento 6 ejemplos prácticos de cómo puedes utilizar este widget:
Ejemplo 1: Container con color de fondo
Container(
color: Colors.red,
child: Text('¡Hola, Flutter!', style: TextStyle(fontSize: 36)),
)
Este código crea un Container con un fondo rojo y un texto que dice "¡Hola, Flutter!".

Ejemplo 2: Container con border redondeados
Container(
decoration: BoxDecoration(
color: Colors.green,
borderRadius: BorderRadius.circular(15),
),
child: Text('Bordes redondeados', style: TextStyle(fontSize: 30)),
)
Con este código, obtendrás un Container verde con bordes redondeados.

Ejemplo 3: Container con sombra
Container(
decoration: BoxDecoration(
color: Colors.orange,
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.5),
spreadRadius: 5,
blurRadius: 7,
offset: Offset(0, 3),
),
],
),
child: Text('Con sombra', style: TextStyle(fontSize: 36)),
)
Este Container tiene un fondo naranja y una sombra gris.

Ejemplo 4: Container con Padding y Margin
Container(
padding: EdgeInsets.all(10),
margin: EdgeInsets.symmetric(vertical: 20),
color: Colors.purple,
child: Text('Con padding y margin', style: TextStyle(fontSize: 30)),
)
Este diseño muestra cómo agregar espacio interno y externo al Container.

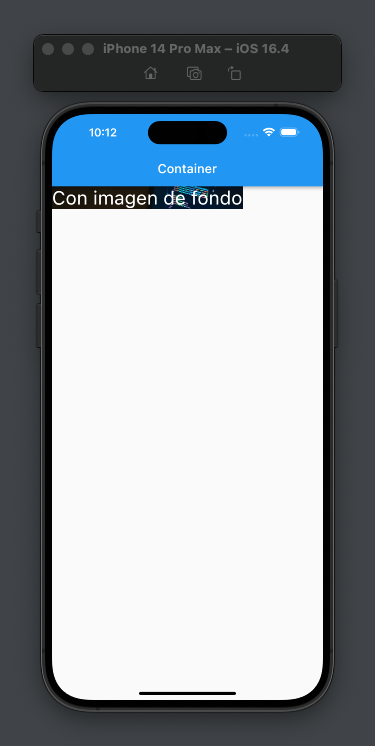
Ejemplo 5: Container con imagen de fondo
Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('ruta/de/tu/imagen.jpg'),
fit: BoxFit.cover,
),
),
child: Text('Con imagen de fondo',
style: TextStyle(
fontSize: 30,
color: Colors.white,
)),
)
Con este código, el Container tendrá una imagen de fondo.

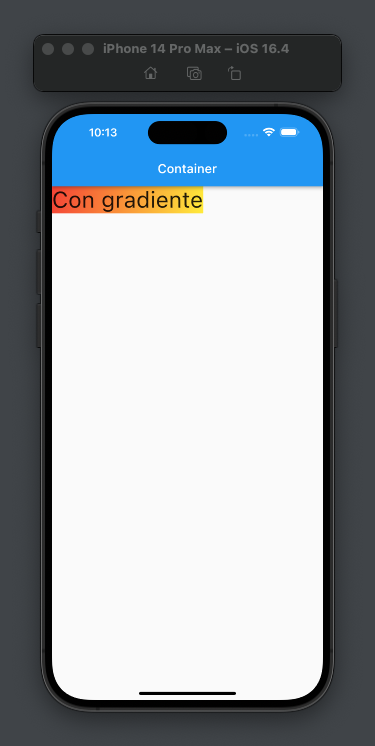
Ejemplo 6: Container con gradiente
Container(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Colors.red, Colors.yellow],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
),
),
child: Text('Con gradiente', style: TextStyle(fontSize: 36)),
)
Este Container muestra un gradiente que va de rojo a amarillo.


Preguntas Frecuentes
1. ¿El Widget Container es obligatorio en una aplicación Flutter?
No, el Widget Container no es obligatorio. Sin embargo, es altamente recomendable debido a su versatilidad y facilidad de uso para crear diseños personalizados.
2. ¿Puedo usar un Container sin ninguna propiedad?
Sí, puedes usar un Container sin definir ninguna propiedad. Sin embargo, si no estableces un hijo (child) o propiedades de diseño, el Container no tendrá ningún efecto visual en la pantalla.
3. ¿Cuál es la diferencia entre padding y margin en un Container?
El padding se refiere al espacio interno dentro del Container, entre el borde del Container y su contenido. Por otro lado, el margin es el espacio alrededor del Container, separándolo de otros widgets.
4. ¿Puedo usar color y decoration al mismo tiempo en un Container?
No, si defines la propiedad color, no puedes usar decoration al mismo tiempo, y viceversa. Si necesitas un color de fondo mientras usas decoration, debes definir el color dentro de BoxDecoration.
5. ¿Cómo hago que mi Container ocupe todo el ancho o alto disponible?
Puedes usar double.infinity para el width (ancho) o height (alto) del Container. Esto hará que el Container ocupe todo el espacio disponible en esa dirección.
6. ¿El Container tiene propiedades para alinear su contenido?
No directamente. Si deseas alinear el contenido dentro de un Container, puedes usar el widget Align o Center como hijo del Container.
He utilizado ejemplos sencillos para explicar y para que se tenga una mejor comprensión de cómo funciona este widget. Pero si quieres ver informacion mas detallada, recomiendo consultar la documentación oficial de Flutter.

¡Gracias por dedicar tiempo a leer esta entrada! Además, quiero contarte que este artículo hace parte de mi serie "Descubriendo Widgets". A través de esta serie, estoy tratando de guiar desde los conceptos más básicos hasta las técnicas más avanzadas en Flutter. Si estás buscando dominar Flutter y sus widgets, ¡te invito a seguirme en los próximos capítulos! 😎
Si tienes dudas o preguntas, o crees que me falto explicar algo relacionado con el Container, no dudes en dejarmelo saber en los comentarios.
- Compartir en Twitter
- Compartir en Facebook
- Compartir en LinkedIn
- Compartir en Pinterest
- Compartir por Email
- Copiar link
Ricardo Gottheil newsletter
Únete a la newsletter para recibir las últimas actualizaciones en tu bandeja de entrada.



