Descubriendo el Widget Image de Flutter
Explora el Widget Image de Flutter: usos, ejemplos y tips para optimizar imágenes en apps móviles. Aprende a cargar y manipular imágenes eficientemente.

En el mundo del desarrollo de aplicaciones móviles, Flutter de Google se ha establecido como una de las herramientas más innovadoras y eficientes. Uno de sus componentes más versátiles es el Widget Image, esencial para integrar y manipular imágenes en aplicaciones Flutter. Este artículo profundiza en las capacidades y usos de este widget, proporcionando ejemplos prácticos y originales para ilustrar su potencial.
Fundamentos del Widget Image
Flutter es un framework de código abierto para crear interfaces de usuario nativas. Dentro de Flutter, los widgets son los bloques fundamentales para construir la interfaz. El Widget Image es específicamente responsable de mostrar imágenes.
Características Principales
El Widget Image en Flutter tiene características únicas que lo hacen sobresaliente:
- Flexibilidad: Capaz de cargar imágenes de diversas fuentes como activos, redes o memoria.
- Alto Rendimiento: Optimizado para un rápido procesamiento y renderizado.
- Personalizable: Permite ajustes en tamaño, color, forma, y más.
Tipos de Carga de Imagen
Flutter permite cargar imágenes de diferentes maneras:
- Assets: Imágenes almacenadas localmente en el directorio del proyecto.
- Internet: Imágenes de internet mediante URLs.
- Memoria: Imágenes cargadas en tiempo real desde la memoria del dispositivo.
Implementación y Ejemplos
Ejemplo 1: Cargar una Imagen desde los Assets
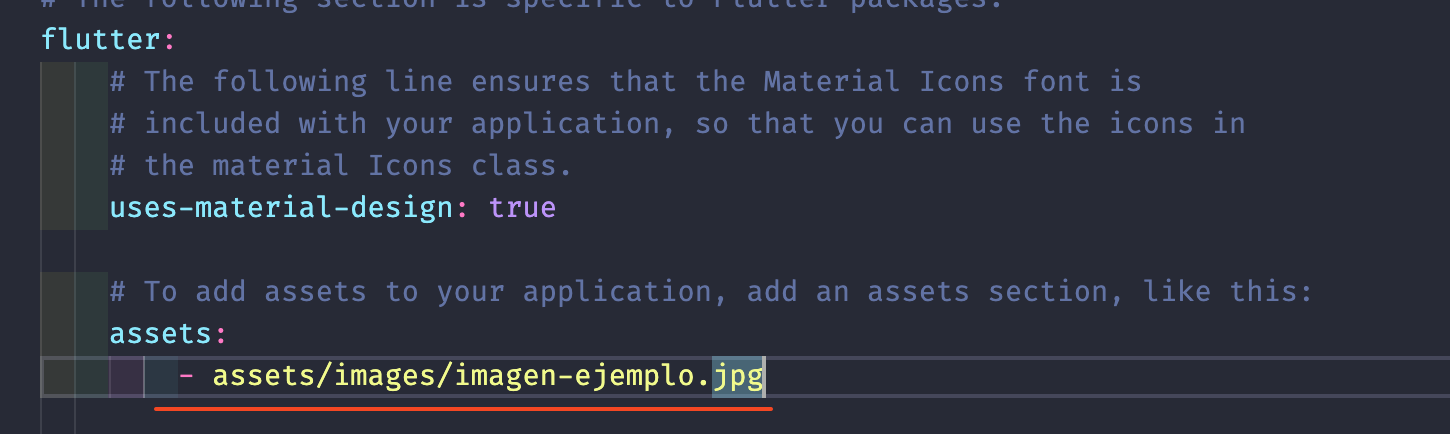
Image.asset('assets/images/imagen-ejemplo.jpg')
Este código carga una imagen localizada en el directorio de assets del proyecto. Por supuesto, no hay que olvidarnos de agregar la imagen en nuestro archivo pubspec.yaml.


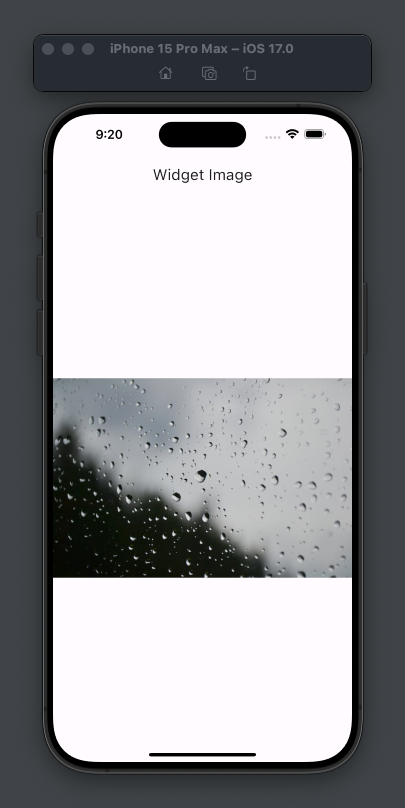
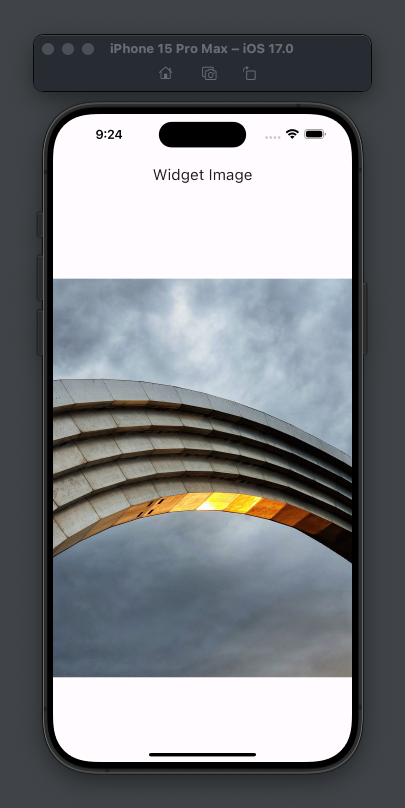
Ejemplo 2: Cargar una Imagen de internet
Image.network('https://images.pexels.com/photos/16653685/pexels-photo-16653685/free-photo-of-metal-arc.jpeg')
Aquí, se carga una imagen desde una URL de internet.

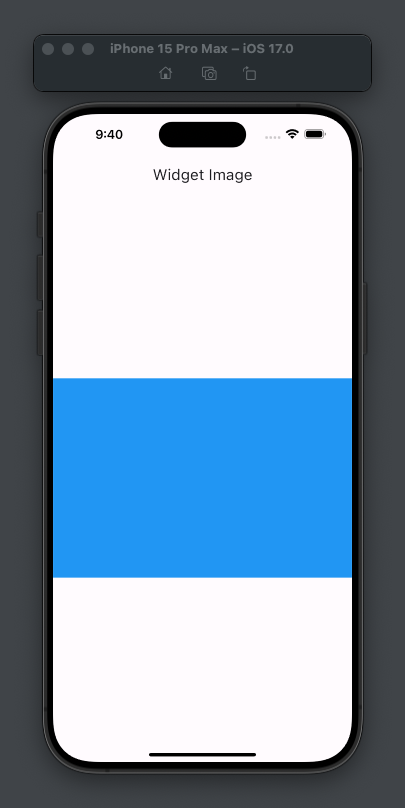
Ejemplo 3: Manipulación Básica de Imágenes
Image.asset(
'assets/images/imagen-ejemplo.jpg',
color: Colors.blue,
fit: BoxFit.contain,
height: 300,
)
Este ejemplo muestra cómo cambiar el color de una imagen y ajustar su ajuste. Aunque este ejemplo puede que no tenga mucho sentido, ya sabes que puedes colocar un color en donde deberia ir una imagen.

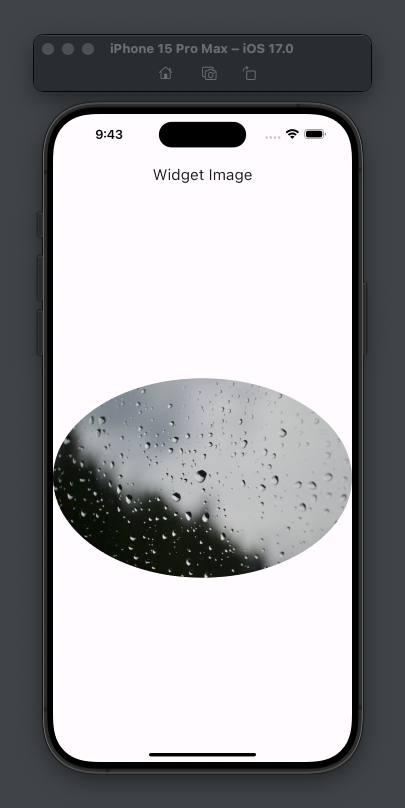
Ejemplo 4: Imágenes con Formas Personalizadas
Flutter permite la creación de imágenes con formas no estándar, como círculos o elipses.
ClipOval(
child: Image.asset('assets/images/imagen-ejemplo.jpg')
)

Ejemplo 5: Imágenes Dinámicas en Tiempo de Ejecución
var imageUrl = await obtenerUrlDinámica(); // Función explicada mas abajo
Image.network(imageUrl)
Este ejemplo carga una imagen de la red cuya URL se obtiene dinámicamente, tal cual como en el ejemplo 2.
Este ejemplo ilustra cómo cargar imágenes de forma dinámica en Flutter utilizando el widget Image.network. La función clave aquí es obtenerUrlDinámica(), que simula un escenario donde la URL de la imagen se determina en tiempo de ejecución. Esta capacidad es útil en aplicaciones donde las imágenes deben actualizarse regularmente, como en noticias, redes sociales o comercio electrónico.
1- Obtener una URL de un Servicio en Línea
Si las imágenes provienen de un servicio en línea, obtenerUrlDinámica puede hacer una solicitud a una API que devuelve la URL de la imagen.
Future<String> obtenerUrlDinamica() async {
var response = await http.get(Uri.parse('https://api.ejemplo.com/imagen'));
if (response.statusCode == 200) {
return json.decode(response.body)['urlImagen'];
} else {
throw Exception('Falló al cargar la imagen');
}
}
2- Selección Aleatoria de una Lista de URLs
Si tienes un conjunto fijo de imágenes y deseas seleccionar una al azar:
String obtenerUrlDinamica() {
List<String> urls = [
'https://example.com/imagen1.png',
'https://example.com/imagen2.png',
// más URLs
];
return urls[Random().nextInt(urls.length)];
}
3- Cambiar la URL Basada en el Estado de la Aplicación
Si la URL depende de una condición o estado dentro de la aplicación:
String obtenerUrlDinamica(String categoria) {
Map<String, String> urlsPorCategoria = {
'deporte': 'https://example.com/deporte.png',
'noticias': 'https://example.com/noticias.png',
// más categorías
};
return urlsPorCategoria[categoria] ?? 'https://example.com/default.png';
}
Uso de la Función en el Widget Image
Independientemente de cómo se implemente obtenerUrlDinamica, su uso en el widget Image.network sería similar. Como es una operación asíncrona, debes manejar el estado de la carga de la imagen. Esto puede hacerse usando FutureBuilder:
FutureBuilder(
future: obtenerUrlDinamica(),
builder: (BuildContext context, AsyncSnapshot snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return CircularProgressIndicator(); // Mostrar un indicador de carga
} else if (snapshot.hasError) {
return Text('Error: ${snapshot.error}');
} else {
return Image.network(snapshot.data);
}
},
)
Este código maneja los diferentes estados de la operación asíncrona: carga, error y éxito, mostrando un indicador de carga mientras la imagen se está cargando, un mensaje de error en caso de un problema, y la imagen una vez que la URL esté disponible.
Ejemplo 6: Uso de Imágenes en Listas Desplazables
ListView.builder(
itemCount: 10,
itemBuilder: (context, index) {
return Image.asset('assets/images/imagen-ejemplo.jpg');
},
)
Aquí se muestra cómo usar el Widget Image dentro de una lista desplazable, pudiendo cargar diferentes imagenes, aunque en este ejemplo se uso la misma imagen.
Buenas Prácticas y Consideraciones
Optimización del Rendimiento
Es crucial optimizar el tamaño y la resolución de las imágenes para evitar el uso excesivo de recursos.
Gestión de Memoria
Debe prestarse atención a la gestión de la memoria, especialmente al trabajar con un gran número de imágenes o con imágenes de alta resolución.
Accesibilidad
Siempre incluye descripciones alternativas de texto para las imágenes, mejorando la accesibilidad de la aplicación.
Preguntas Frecuentes

1- ¿Cómo puedo evitar que las imágenes se carguen cada vez que se reconstruye el widget?
Para evitar la recarga constante de imágenes cuando un widget se reconstruye, puedes utilizar el widget CachedNetworkImage o almacenar la imagen en el estado del widget. Esto permite que la imagen se cache y no se descargue repetidamente.
2- ¿Es posible mostrar una imagen predeterminada mientras se carga la imagen principal?
Sí, puedes usar el argumento placeholder en Image.network para mostrar una imagen o un widget mientras la imagen principal se está cargando. Por ejemplo, podrías mostrar un CircularProgressIndicator.
3- ¿Cómo puedo ajustar el tamaño de una imagen?
Puedes ajustar el tamaño de una imagen usando propiedades como width, height, y fit. Por ejemplo, fit: BoxFit.cover asegura que la imagen cubra todo el espacio disponible, manteniendo sus proporciones.
4- ¿Cómo manejar errores al cargar imágenes?
Puedes manejar errores al cargar imágenes utilizando el argumento errorBuilder en Image.network, que te permite mostrar un widget alternativo en caso de un error al cargar la imagen.
5- ¿Flutter soporta imágenes GIF animados?
Sí, Flutter soporta la visualización de GIFs animados. Puedes cargar un GIF de la misma manera que cargarías cualquier otra imagen, usando Image.asset o Image.network.
6- ¿Cómo puedo hacer que una imagen sea clickeable?
Para hacer una imagen clickeable, envuélvela con un widget GestureDetector o InkWell, y luego implementa la lógica deseada en el callback onTap.
7- ¿Puedo cargar imágenes de forma asíncrona?
Sí, puedes cargar imágenes de forma asíncrona, especialmente útil cuando se obtienen de internet. Esto se puede hacer usando FutureBuilder o manejando estados asincrónicos con el patrón de diseño BLoC, Provider o Riverpod.
8- ¿Cómo puedo redondear las esquinas de una imagen?
Para redondear las esquinas de una imagen, usa el widget ClipRRect junto con la propiedad borderRadius. Esto permite especificar el grado de redondeo de las esquinas.
9- ¿Es posible aplicar filtros o efectos a las imágenes?
Sí, puedes aplicar varios filtros y efectos a las imágenes en Flutter usando widgets como ColorFiltered o BackdropFilter.
10- ¿Cómo optimizo las imágenes para mejorar el rendimiento en Flutter?
Para optimizar las imágenes, asegúrate de que estén en el formato y tamaño adecuados antes de agregarlas a tu aplicación. Además, considera el uso de caché de imágenes y la carga perezosa de imágenes para mejorar el rendimiento.
En conclusión, el Widget Image de Flutter es una herramienta poderosa y flexible, esencial para cualquier desarrollador de aplicaciones móviles modernas. Su capacidad para adaptarse a diversas fuentes y formatos, junto con su alto grado de personalización, lo hace indispensable. Los ejemplos proporcionados ilustran solo una fracción de sus posibilidades. Como siempre, la innovación y la creatividad en su uso dependerán de las necesidades específicas y la imaginación del desarrollador.
Los ejemplos presentados son básicos para facilitar la comprensión del widget Image en Flutter. Para un análisis más detallado y comprensivo, recomiendo consultar la documentación oficial de Flutter, que es una fuente invaluable de información sobre este y otros widgets.
¡Espero que este artículo y estos ejemplos te hayan inspirado a experimentar y descubrir todo Flutter! Recuerda que este artículo hace parte de mi serie "Descubriendo Widgets". A través de esta serie, estoy tratando de guiar desde los conceptos más básicos hasta las técnicas más avanzadas en Flutter. Si estás buscando dominar Flutter y sus widgets, ¡te invito a seguirme en los próximos capítulos!
- Compartir en Twitter
- Compartir en Facebook
- Compartir en LinkedIn
- Compartir en Pinterest
- Compartir por Email
- Copiar link
Ricardo Gottheil newsletter
Únete a la newsletter para recibir las últimas actualizaciones en tu bandeja de entrada.


